
- #Js library html inspector and select how to
- #Js library html inspector and select full
- #Js library html inspector and select mac
- #Js library html inspector and select windows
We can use any of the above options to open the element box in the Chrome developer tools.
#Js library html inspector and select mac
On Mac OS, we can use the command " Cmd + Opt + C " to open chrome developer tools. The same command works on Chrome OS and Linux.

#Js library html inspector and select windows
#Js library html inspector and select full
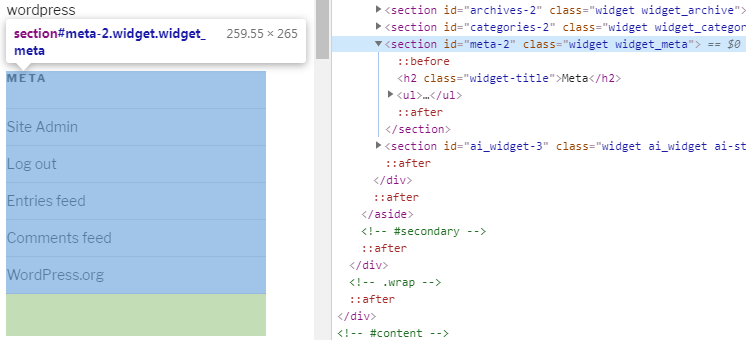
Here we have full control of the HTML and can modify files freely. It is a tool using which we can change the HTML page layout.

Subsequently, the image below shows how the element box looks like:
#Js library html inspector and select how to
How to locate elements using Chrome DevTools?Ĭhrome developer tools provide a feature called " DevTools Panel "or " Element Panel", using which we can inspect elements and modify them from the front-end for the debugging purpose.How to inspect element in Chrome Dev Tools?.Inspecting an element using Chrome DevTools.How to access the Chrome DevTools Panel?.Subsequently, we will be covering the following topics in this article. So let us begin with this chapter of Inspect elements in Chrome using Developer Tools.

Today we have several add-ons and plug-ins that can be used with the browsers to inspect an element in the DOM ( Document Object Model ). But using Developer Tools to inspect the element and modify the DOM is much more efficient and comfortable than using plug-ins or add-ons. Earlier, we had Firebug&Fire-path tools for this purpose. WebElements inspection is at the center of Selenium Automation. Additionally, it also provides the capabilities to " inspect element", which is a beneficial tool for the testers. All these useful tools and options combine under the " Developer Tools " option of the Chrome browser, which provides various options for editing/debugging the HTML/CSS and JavaScript.

Additionally, Chrome has grown and matured with time and provides various features that help the developers and testers to validate the application inside the browser itself. No doubt, it's one of the favorite browsers for the web developers and also is one the leading choice for all the QA engineers working on UI automation. Google Chrome is the leader in the market of all the modern browsers available these days.


 0 kommentar(er)
0 kommentar(er)
